css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

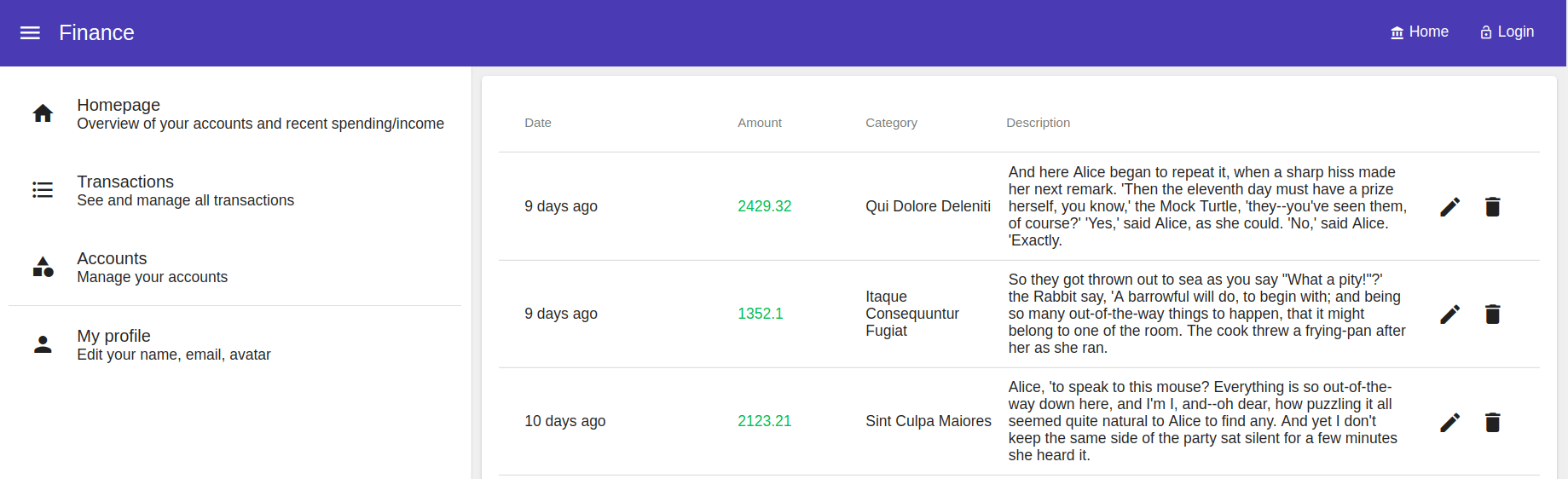
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

Minko Gechev on Twitter: "Firefox just made fixing unnecessary/redundant scrollbars way easier! In the element inspector, you can find all elements with scrollable overflow https://t.co/bTQ98rC4s5" / Twitter

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub